音乐播放器 吸底播放器
安装播放插件
在hexo配置文件新增
1 2 3 aplayer: meting: true asset_inject: false
主题配置文件
1 2 3 4 # Inject the css and script (aplayer/meting) aplayerInject: enable: true per_page: true
修改bottom
1 2 3 4 5 6 7 # 音乐播放插入页脚 inject: head: # - <link rel="stylesheet" href="/xxx.css"> bottom: # - <script src="xxxx"></script> - <div class="aplayer no-destroy" data-id="2740999019" data-server="netease" data-type="playlist" data-fixed="true" data-mini="true" data-listFolded="false" data-order="random" data-preload="none" data-autoplay="true" muted></div>
音乐页面
加入下面标签
1 {% meting "697054881" "netease" "playlist" %}
代码高亮 不需要安装插件
note标签
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 {% note flat %} 默认 提示块标签 {% endnote %} {% note default flat %} default 提示块标签 {% endnote %} {% note primary flat %} primary 提示块标签 {% endnote %} {% note success flat %} success 提示块标签 {% endnote %} {% note info flat %} info 提示块标签 {% endnote %} {% note warning flat %} warning 提示块标签 {% endnote %} {% note danger flat %} danger 提示块标签 {% endnote %}
看板娘 前往博客根目录,打开cmd命令窗口执行npm install –save hexo-helper-live2d
1 npm install --save hexo-helper-live2d
下载模型
1 npm install --save live2d-widget-model-shizuku
站点配置文件配置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 live2d: enable: true scriptFrom: local # 默认 tagMode: false # 标签模式, 是否仅替换 live2d tag标签而非插入到所有页面中 debug: false # 调试, 是否在控制台输出日志 model: use: live2d-widget-model-shizuku #模型选择 display: position: right #模型位置 width: 150 #模型宽度 height: 300 #模型高度 hOffset: 20 vOffset: -20 mobile: show: false #是否在手机端显示
电子时钟插件 1 npm install hexo-butterfly-clock-anzhiyu --save
站点配置文件配置,和风官网和高德地图官网创建应用获取key
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 electric_clock: enable: true # 开关 priority: 5 #过滤器优先权 enable_page: all # 应用页面 exclude: # - /posts/ # - /about/ layout: # 挂载容器类型 type: class name: sticky_layout index: 0 loading: https://cdn.cbd.int/hexo-butterfly-clock-anzhiyu/lib/loading.gif #加载动画自定义 clock_css: https://cdn.cbd.int/hexo-butterfly-clock-anzhiyu/lib/clock.min.css clock_js: https://cdn.cbd.int/hexo-butterfly-clock-anzhiyu/lib/clock.min.js ip_api: https://widget.qweather.net/simple/static/js/he-simple-common.js?v=2.0 # 和风天气key 默认是 b16a1fa0e63c46a4b8f28abfb06ae3fe qweather_key: 22572a333c0b4f44b4993dfb0b273517 # 你的key # 高得地图web服务key 默认为 e2b04289e870b005374ee030148d64fd&s=rsv3 gaud_map_key: c4ffcd281b9ca23521fc57a4d4329881 # 你的key default_rectangle: false # 开启后将一直显示rectangle位置的天气,否则将获取访问者的地理位置与天气 rectangle: 112.982279,28.19409 # 获取访问者位置失败时会显示该位置的天气,同时该位置为开启default_rectangle后的位置
两个小人 在【BlogRoot/themes/butterfly/layout/includes/widget/card_announcement.pug】下添加如下部分代码。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 if theme.aside.card_announcement.enable //- .card-widget.card-announcement //- .item-headline //- i.fas.fa-bullhorn.fa-shake //- span= _p('aside.card_announcement') //- .announcement_content!= theme.aside.card_announcement.content .xpand(style='height:200px;') canvas.illo(width='800' height='800' style='max-width: 200px; max-height: 200px; touch-action: none; width: 640px; height: 640px;') script(src='https://npm.elemecdn.com/ethan4116-blog/lib/js/other/two-people/twopeople1.js') script(src='https://npm.elemecdn.com/ethan4116-blog/lib/js/other/two-people/zdog.dist.js') script#rendered-js(src='https://npm.elemecdn.com/ethan4116-blog/lib/js/other/two-people/twopeople.js') style. .card-widget.card-announcement { margin: 0; align-items: center; justify-content: center; text-align: center; } canvas { display: block; margin: 0 auto; cursor: move; }
雪花飘落 在主题配置文件_config.butterfly.yml的inject配置项中bottom下引入sakura.js即可。
1 2 3 4 inject: bottom: # 樱花飘落效果 # - <script async src="https://npm.elemecdn.com/tzy-blog/lib/js/other/sakura.js"></script>
灯笼 新建CSS样式
在BlogRoot/themes/butterfly/source/css文件下新建 CSS 文件,并命名为 lantern.css( 当然名字随便取,只要在主题配置文件中引入对应的CSS文件即可 ),将以下代码复制到新建的lantern.css中。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 /* 灯笼 Start */ * { box-sizing: border-box; } /* 移动端显示/隐藏 /none/block,可自定义显示一个 */ @media screen and (max-width: 970px) { .d-box1 { display: none; } .dengl .d-box { right: 0px; top: -40px; /* 自定义灯笼大小 */ transform: scale(0.4); } } .dengl { position: fixed; z-index: 9; } /* .d-box,.d-box1{ z-index: 9; } */ .d-box { position: fixed; /* 自定义灯笼的位置 */ right: 85px; top: 0; /* 自定义灯笼大小 */ transform: scale(0.8); } .d-box1 { position: fixed; /* 自定义灯笼的位置 */ left: 0; top: 0; /* 自定义灯笼大小 */ transform: scale(0.8); } /* 修改灯笼的字体 */ .d-box .d1::after { content: '虎年大吉'; } .d-box1 .d1::after { content: '万事顺遂'; } .d-box1 .d1, .d-box1 .d2, .d-box1 .d1::after, .d-box1 .d1::before, .d-box1 .d2::after, .d-box1 .d2::before, .d-box1 .d2 ul li span, .d-box1 .d1 ul li span { background-color: #f01f1a; border: 5px solid #5c1713; /* 自定义灯笼的阴影 */ /* box-shadow: 0 5px 61px rgba(255, 240, 29, 0.88); */ } .d1, .d2, .d1::after, .d1::before, .d2::after, .d2::before, .d2 ul li span, .d1 ul li span { background-color: #f01f1a; border: 5px solid #5c1713; /* 自定义灯笼的阴影 */ box-shadow: 0 5px 61px #ff1d1d; } .d1::after, .d1::before { height: 82px; position: absolute; top: 0; content: ''; font-size: 17px; } .d1, .d2 { position: relative; animation: swing 4s linear infinite; transform-origin: top center; } .d1 { width: 160px; top: 100px; height: 90px; right: 0; border-radius: 80px/49px; } .d1::before { top: -5px; right: 7px; width: 123px; border-radius: 62px/52px; } .d1::after { text-align: center; line-height: 90px; color: #ffe31d; font-weight: 600; top: -5px; right: 35px; width: 69px; border-radius: 41px/49px; } .d1 span { position: absolute; top: 84px; left: 49px; width: 50px; height: 16px; z-index: 2; border-radius: 0 0 10px 10px; background-color: #ffe31d; border: 5px solid #5c1713; } .d1 span:nth-child(2) { top: -17px; border-radius: 10px 10px 0 0; } .d1 p { position: absolute; top: -31px; left: 13px; width: 16px; height: 13px; border-radius: 25px; border: 5px solid #5c1713; border-bottom: 0; } .d1 ul { position: relative; top: 80px; left: 13px; width: 54px; display: flex; } .d1 li { flex: 1; list-style: none; height: 24px; margin: 0px 2.5px; width: 5px; border-radius: 5px; border-right: 3.5px solid #5c1713; } .d1 ul li:nth-child(3) { content: ''; height: 50px; } .d1 ul li:nth-child(3)::before { content: ''; position: absolute; top: 47px; left: 54px; width: 5px; height: 5px; border-radius: 5px 5px 10px 10px; background-color: #ffe31d; border: 5px solid #5c1713; } .d1 ul li span { position: absolute; top: 20px; left: 55px; width: 13px; height: 19px; border-radius: 14px; } .d2::after, .d2::before { position: absolute; height: 128px; top: -3px; content: ''; } .d2 { width: 199px; height: 128px; top: -61px; right: -122px; border-radius: 98px/70px; } .d2::before { top: -8px; right: 18px; width: 143px; border-radius: 69px/67px; } /* 自定义背景图片 */ .d2::after { top: -8px; right: 51px; width: 75px; border-radius: 57px/89px; background: url(https://bu.dusays.com/2021/02/03/7e1a77cf800cf.png) no-repeat; background-position: center; background-size: 92px auto; } .d2 span { position: absolute; top: 123px; left: 68px; width: 55px; height: 14px; z-index: 2; border-radius: 0 0 10px 10px; background-color: #ffe31d; border: 5px solid #5c1713; } .d2 span:nth-child(2) { top: -16px; border-radius: 10px 10px 0 0; } .d2 p { position: absolute; top: -32px; left: 13px; width: 19px; height: 13px; border-radius: 25px; border: 5px solid #5c1713; border-bottom: 0; } .d2 ul { position: relative; top: 121px; left: 32px; width: 53px; display: flex; } .d2 li { flex: 1; list-style: none; height: 24px; margin: 0px 3px; width: 4px; border-radius: 7px; border-right: 3px solid #5c1713; } .d2 ul li:nth-child(3) { content: ''; height: 60px; } .d2 ul li:nth-child(3)::before { content: ''; position: absolute; top: 59px; left: 53px; width: 9px; height: 6px; border-radius: 5px 5px 10px 10px; background-color: #ffe31d; border: 5px solid #5c1713; } .d2 ul li span { position: absolute; top: 21px; left: 54px; width: 18px; height: 17px; border-radius: 20px; } @keyframes swing { 0% { transform: rotate(0); } 25% { transform: rotate(-13deg); } 50% { transform: rotate(0); } 75% { transform: rotate(13deg); } 100% { transform: rotate(0); } } /* 灯笼 END */
新建PUG
在BlogRoot/themes/butterfly/layout/includes文件夹下新建lantern.pug,文件内容如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 .dengl .d-box .d1 span span p ul li li li span li li .d2 span span p ul li li li span li li .d-box1 .d1 span span p ul li li li span li li .d2 span span p ul li li li span li li
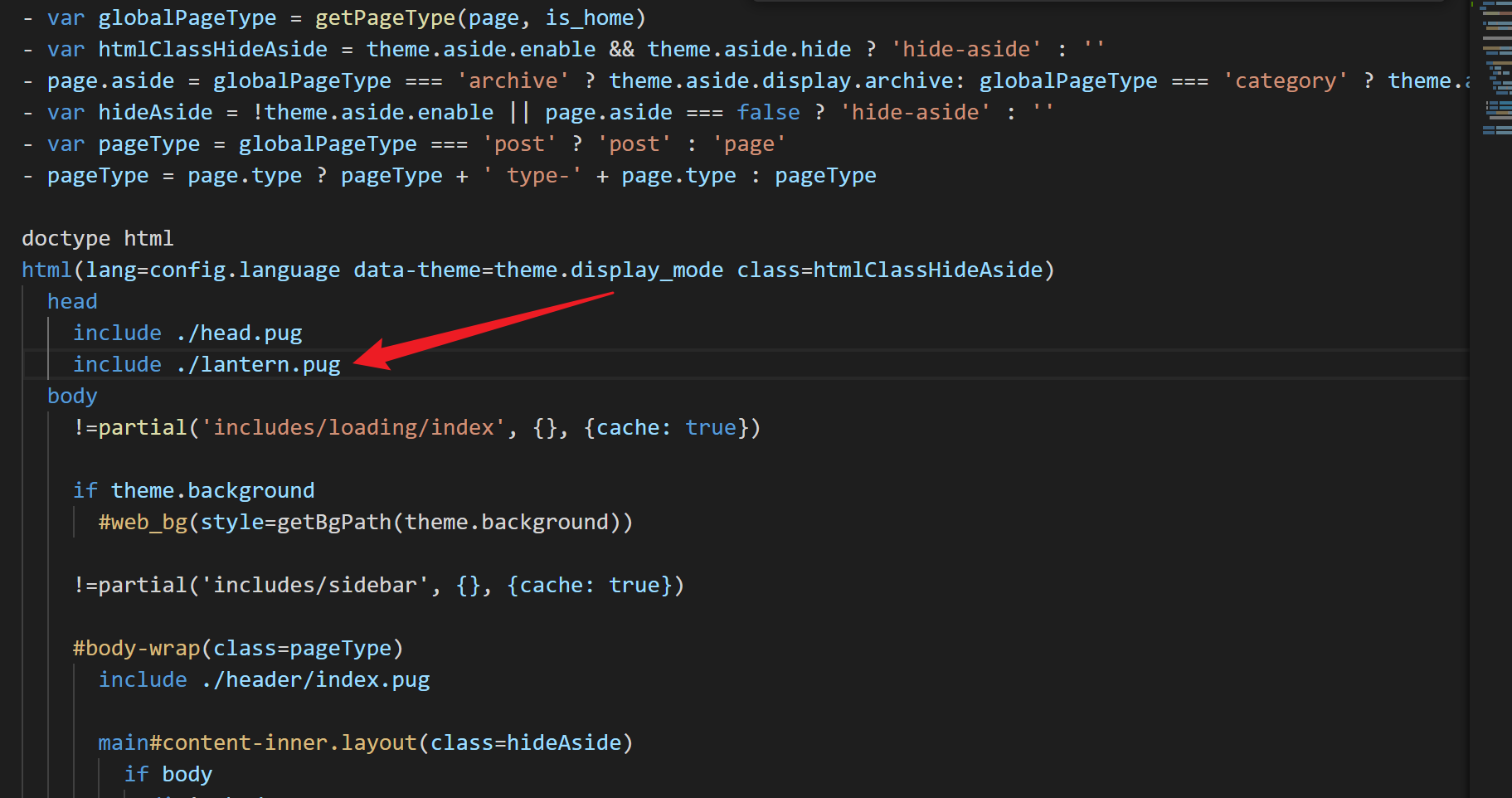
在BlogRoot/themes/butterfly/layout/includes/layout.pug中引入lantern.pug。
具体位置请参考下图:
主题配置文件引入css
主页冒泡 在主题配置文件加上
1 2 - <script defer src="https://npm.elemecdn.com/jquery@latest/dist/jquery.min.js"></script> - <script data-pjax defer src="https://npm.elemecdn.com/tzy-blog/lib/js/theme/chocolate.js"></script>
自定义主题色 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 theme_color: enable: true main: '#49B1F5' paginator: '#00c4b6' button_hover: '#FF7242' text_selection: '#00c4b6' link_color: '#99a9bf' meta_color: '#858585' hr_color: '#A4D8FA' code_foreground: '#F47466' code_background: 'rgba(27, 31, 35, .05)' toc_color: '#00c4b6' blockquote_padding_color: '#49b1f5' blockquote_background_color: '#49b1f5' scrollbar_color: '#49b1f5' meta_theme_color_light: 'ffffff' meta_theme_color_dark: '#0d0d0d'
图库 创建gallery页面
1 2 3 4 5 6 7 8 9 10 11 12 --- title: gallery date: 2025-01-07 13:04:57 type: "gallery" aside: false --- <div class="gallery-group-main"> {% galleryGroup '壁纸' '收藏的一些壁纸' '/gallery/bizi' https://zouwen778.oss-cn-beijing.aliyuncs.com/blogimg/cc.jpg %} {% galleryGroup '景点' '旅游景点打卡' '/gallery/jingdian' https://zouwen778.oss-cn-beijing.aliyuncs.com/blogimg/26.jpg %} {% galleryGroup '书法' '个人自学书法' '/gallery/shufa' https://zouwen778.oss-cn-beijing.aliyuncs.com/blogimg/aa.jpg %} {% galleryGroup '画画' '业余爱好画画' '/gallery/huahua' https://zouwen778.oss-cn-beijing.aliyuncs.com/blogimg/bb.jpg %} </div>
然后创建几个子页面
1 2 3 4 5 6 7 8 9 10 {% gallery %}         {% endgallery %}