css学习
CSS 简介
层叠样式表(Cascading Style Sheelts)
CSS 语法
选择器,声明,属性,值

CSS 创建
- 外部样式表(External style sheet)
- 内部样式表(Internal style sheet)
- 内联样式(Inline style)
外部
1 | <head> |
内部
1 | <head> |
内联
1 | <p style="color:sienna;margin-left:20px">这是一个段落。</p> |
CSS选择器
后代选择器,子选择器,兄弟选择器,并集选择器
后代选择器
1 | .box p {} |
子选择器
1 | .box > p {} |
兄弟选择器
1 | .box+ p {} |
并集选择器
1 | .box,p{} |
CSS图片
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
CSS 文本格式
文本对齐
1 | h1 {text-align:center;} |
文本修饰
1 | a {text-decoration:none;} |
文本转换
1 | p.uppercase {text-transform:uppercase;} |
文本转换
1 | p {text-indent:50px;} |
CSS 链接
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
1 | a:link {color:#000000;} /* 未访问链接*/ |
CSS 列表
无序ul,有序ol
CSS 表格
table tr td

1 | table |

CSS 盒子模型
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
1 | div { |
CSS 边框
1 | border:5px solid red; |
Display 与 Visibility
显示与可见,display不占有原来位置,脱离文档流,visiblity不脱离文档流
1 | h1.hidden {visibility:hidden;} |
CSS Position(定位)
CSS 布局 - Overflow
文章溢出时候使用
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
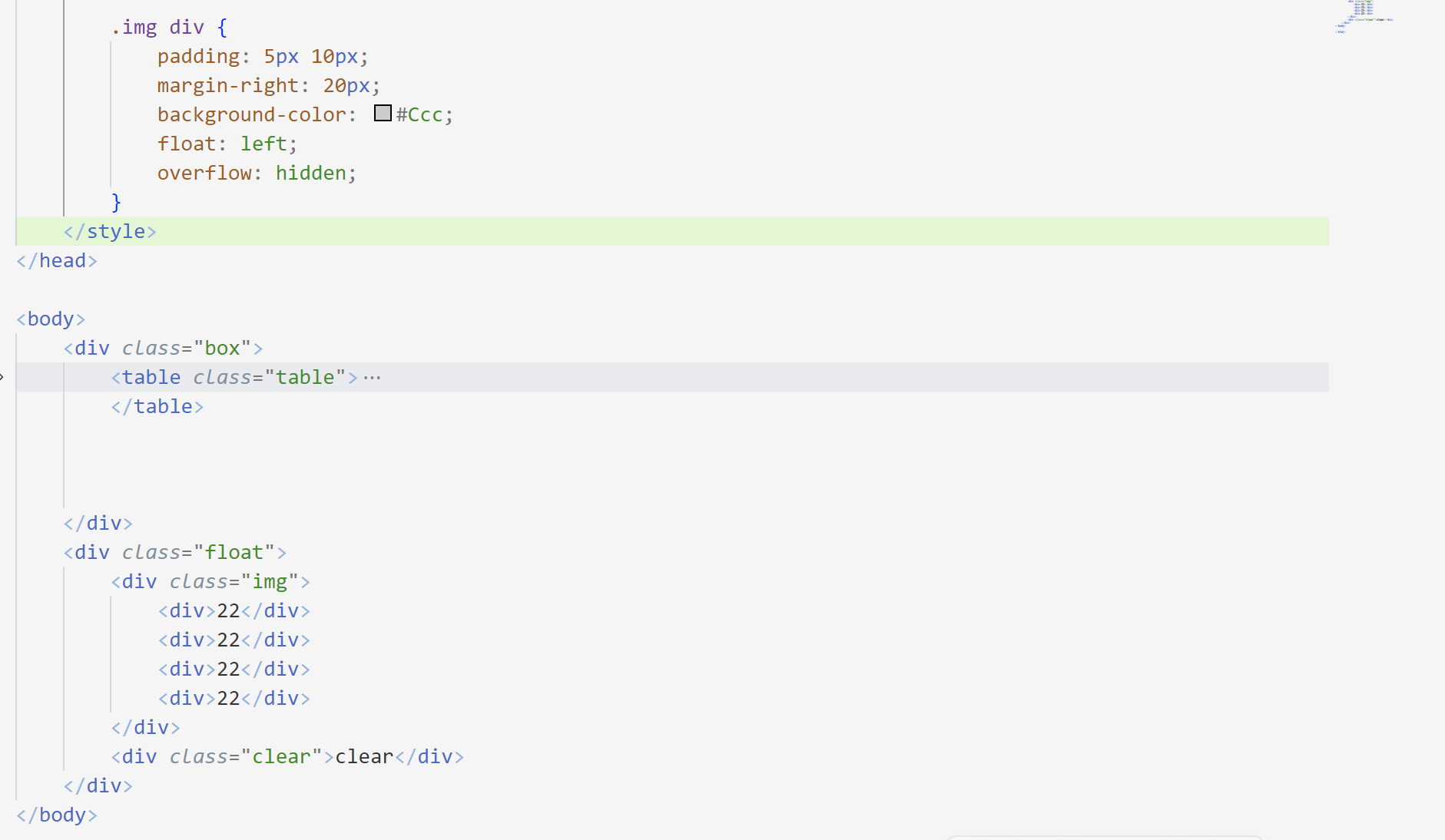
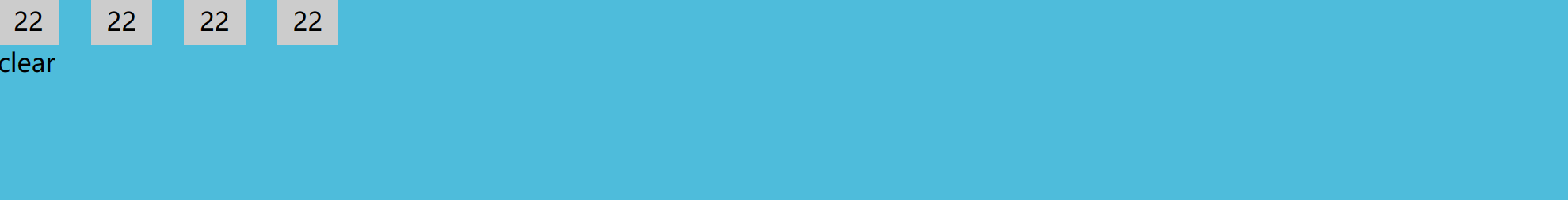
CSS Float(浮动)
常用与图片,ul。元素一行排列显示,浮动了会重绘
1 | img |
清除浮动
1 | .text_line |
下面这个因为浮动所以上去了


给受影响的元素加上清除浮动
1 | .clear { |

CSS 布局 - 水平 & 垂直对齐
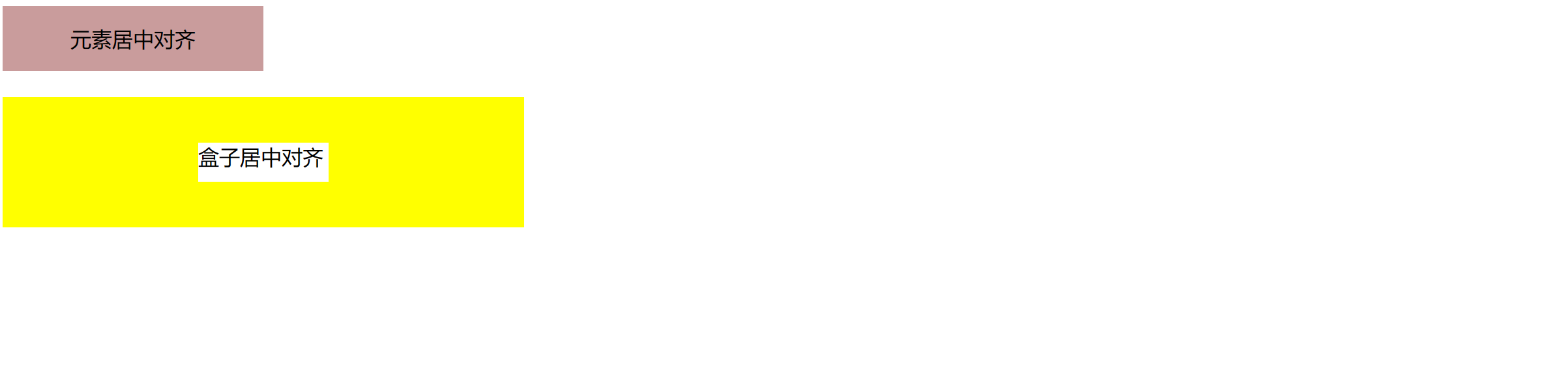
1.元素居中对齐
1 | .box { |
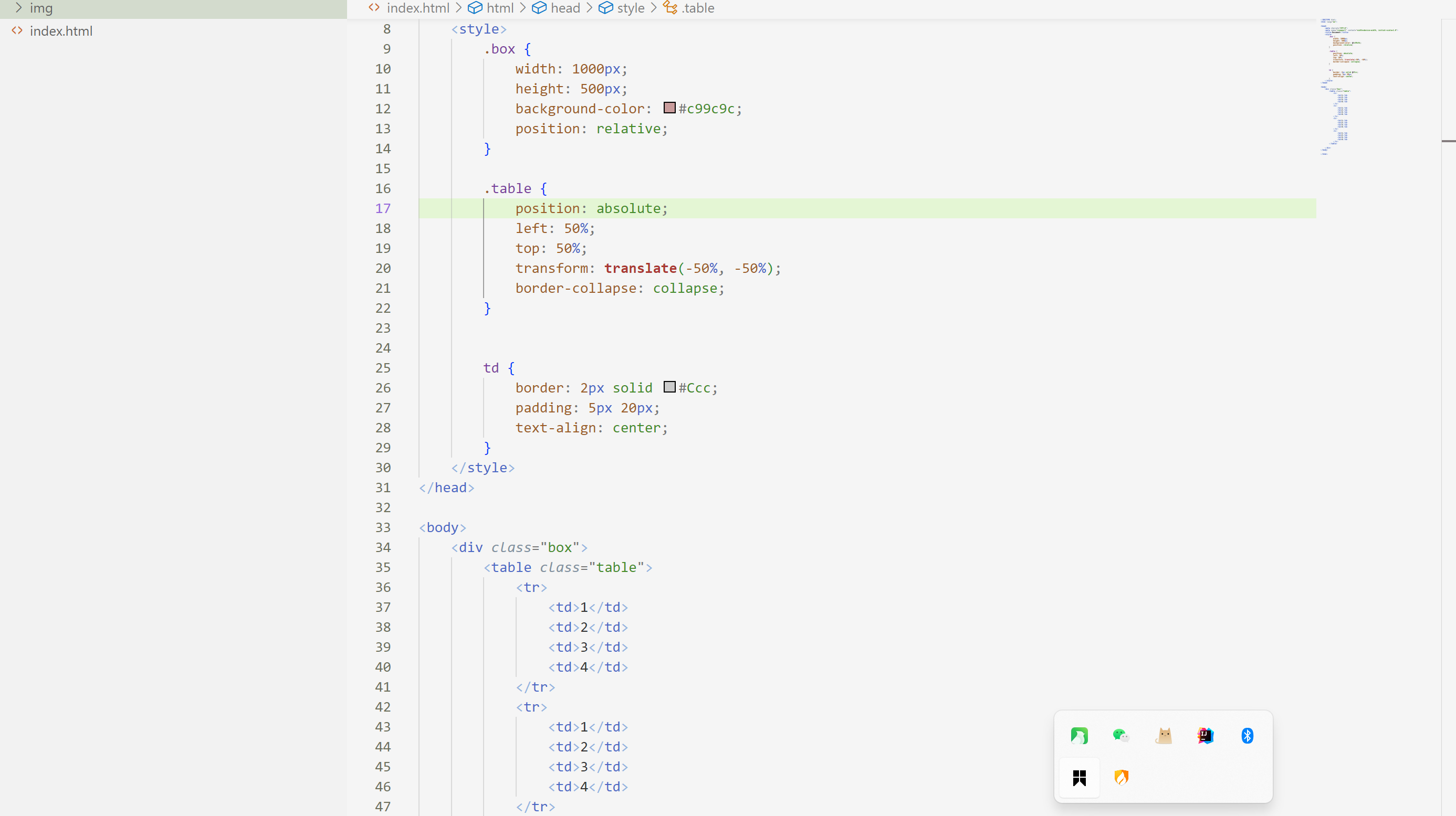
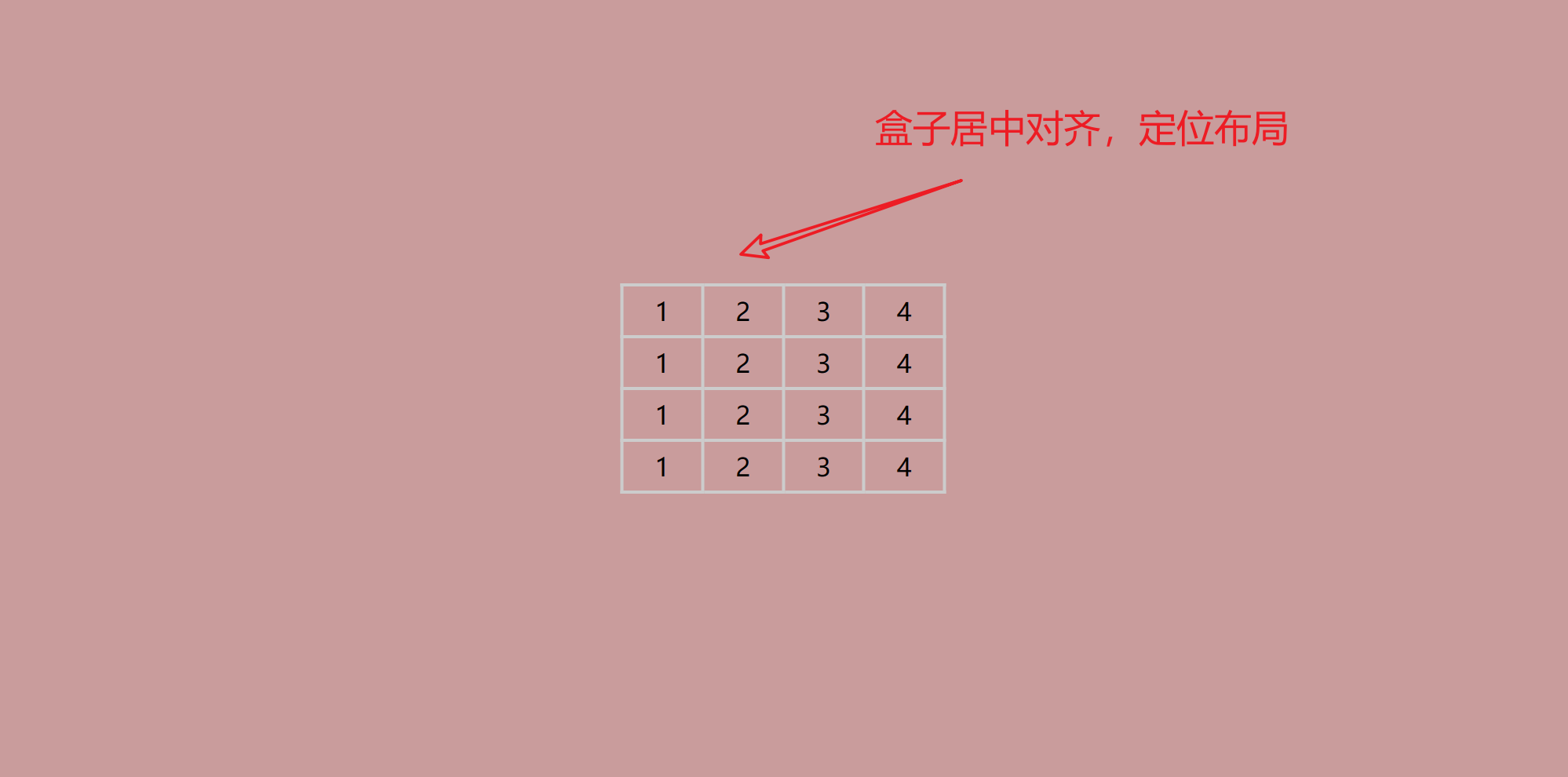
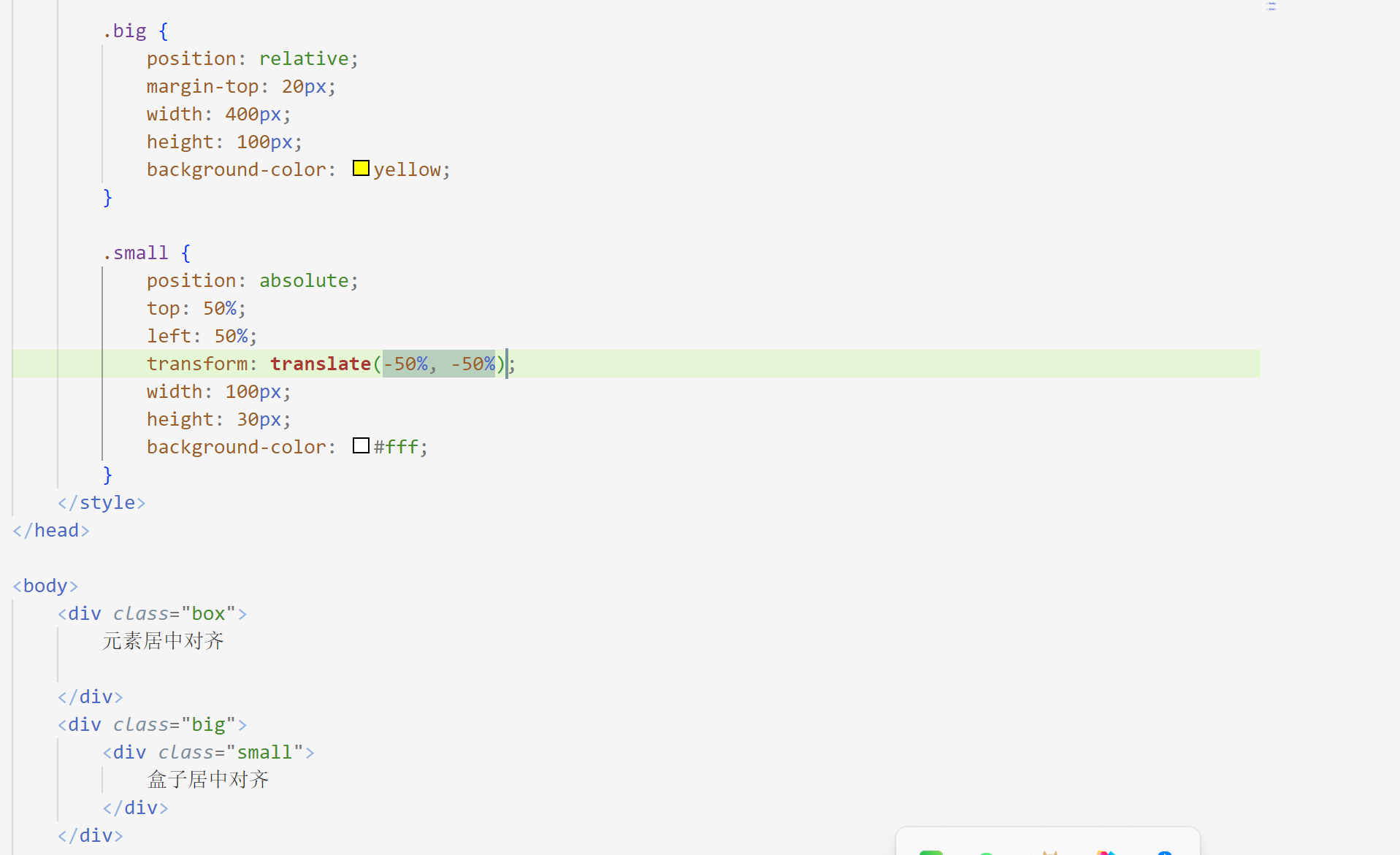
2.盒子居中对齐
定义方式
1 | .big { |


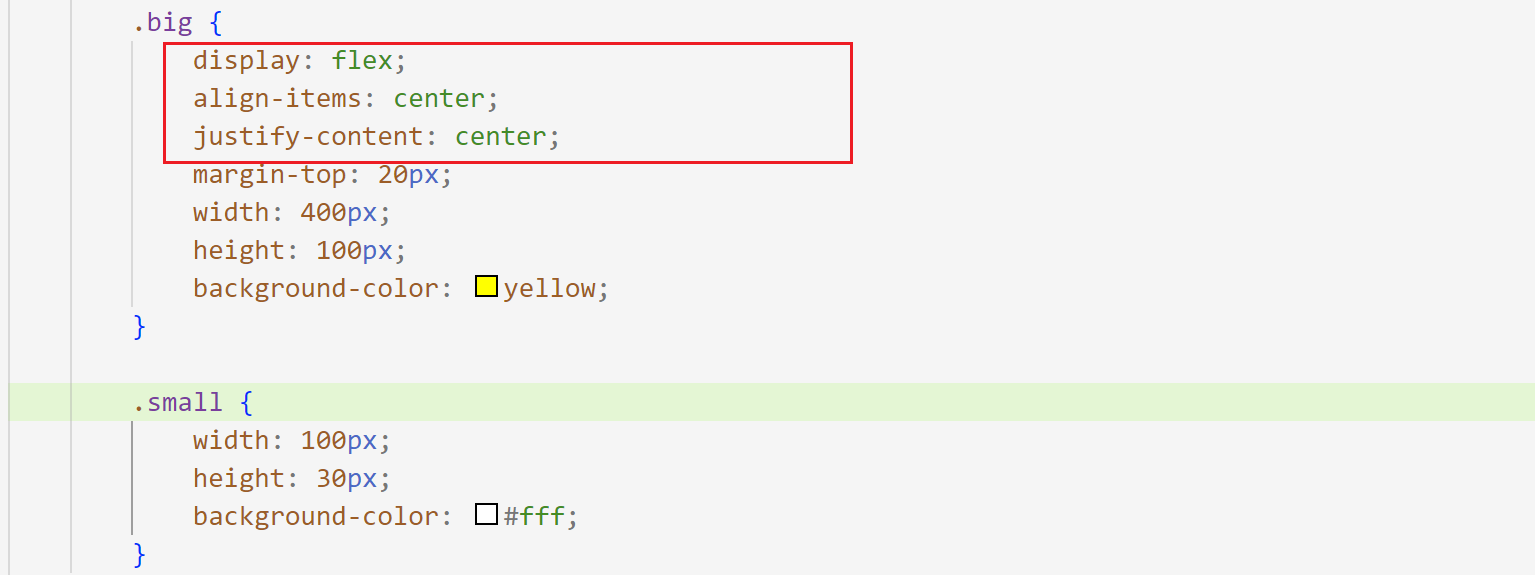
flex方式

CSS 伪类
链接伪类
1 | a:link {color:#FF0000;} /* 未访问的链接 */ |
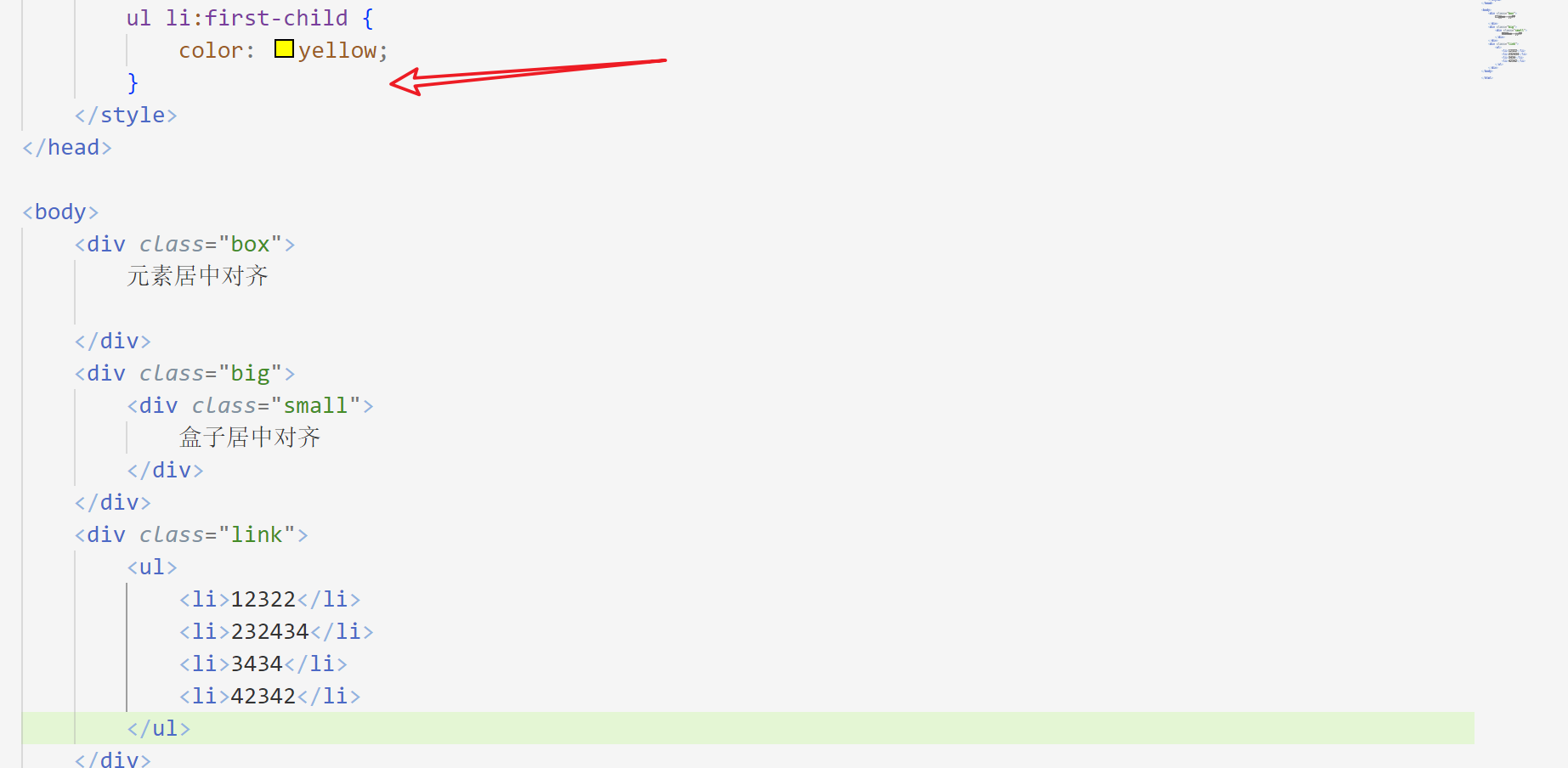
元素伪类
1 | p:first-child |

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 zouwenの个人博客!
评论







